|
| |
|

|
- Go to File>>Banner Wizard.

- Set your background: Transparent, Opaque (you may choose or mix
your own color), or if you have a cool picture in mind, you may use
an image for the background.

- Then you will need to define your banner size. You have different
options to choose from, such as a full banner or a square button or
if you chose an image for your background, you may make your banner
the same size as the image.

- Timing is next…How long would you like the animation to last? Do
you want the banner to loop or do you prefer to limit how many times
it plays?

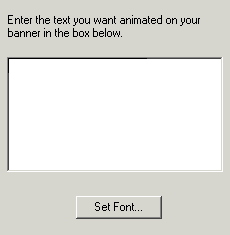
- Most likely you will want to animate text on your banner – you
may specify font, size, style and effect.

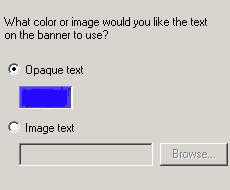
- Then you may choose what color you want the text to be, or you may
choose an image.

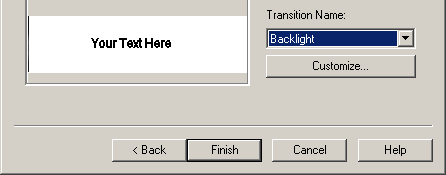
- After the text is all set, you will need to choose a transition.
You have many options: backlight, bouncing, flag, or you may
customize your own transition.

- Now you’re finished. You may add more transitions and frames or
simply play your banner to see how it looks.
|
|